
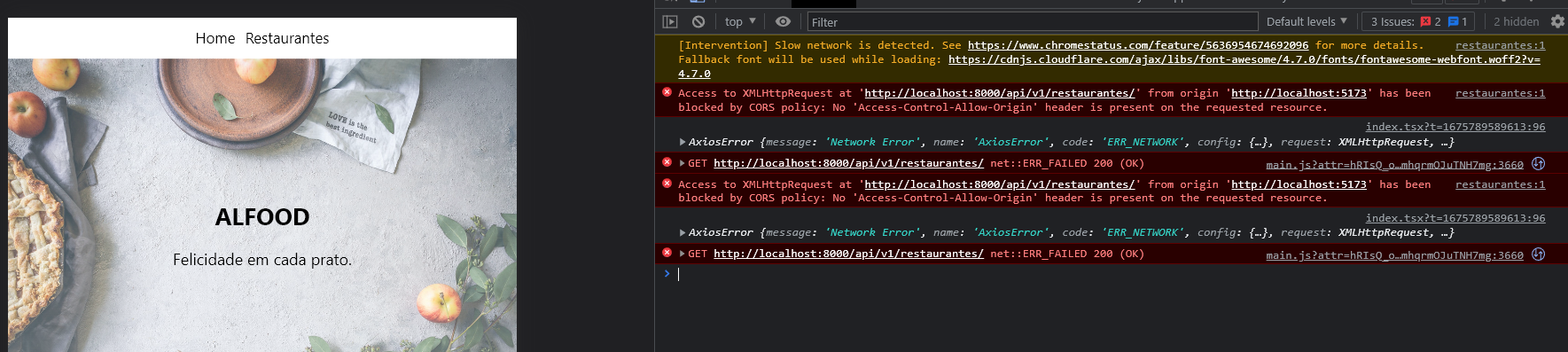
Segue erro ao tentar ver o console.log do get.
useEffect(() => {
axios
.get("http://localhost:8000/api/v1/restaurantes/")
.then((response) => {
console.log(response); // <=======
})
.catch((error) => {
console.log(error);
});
}, []);




