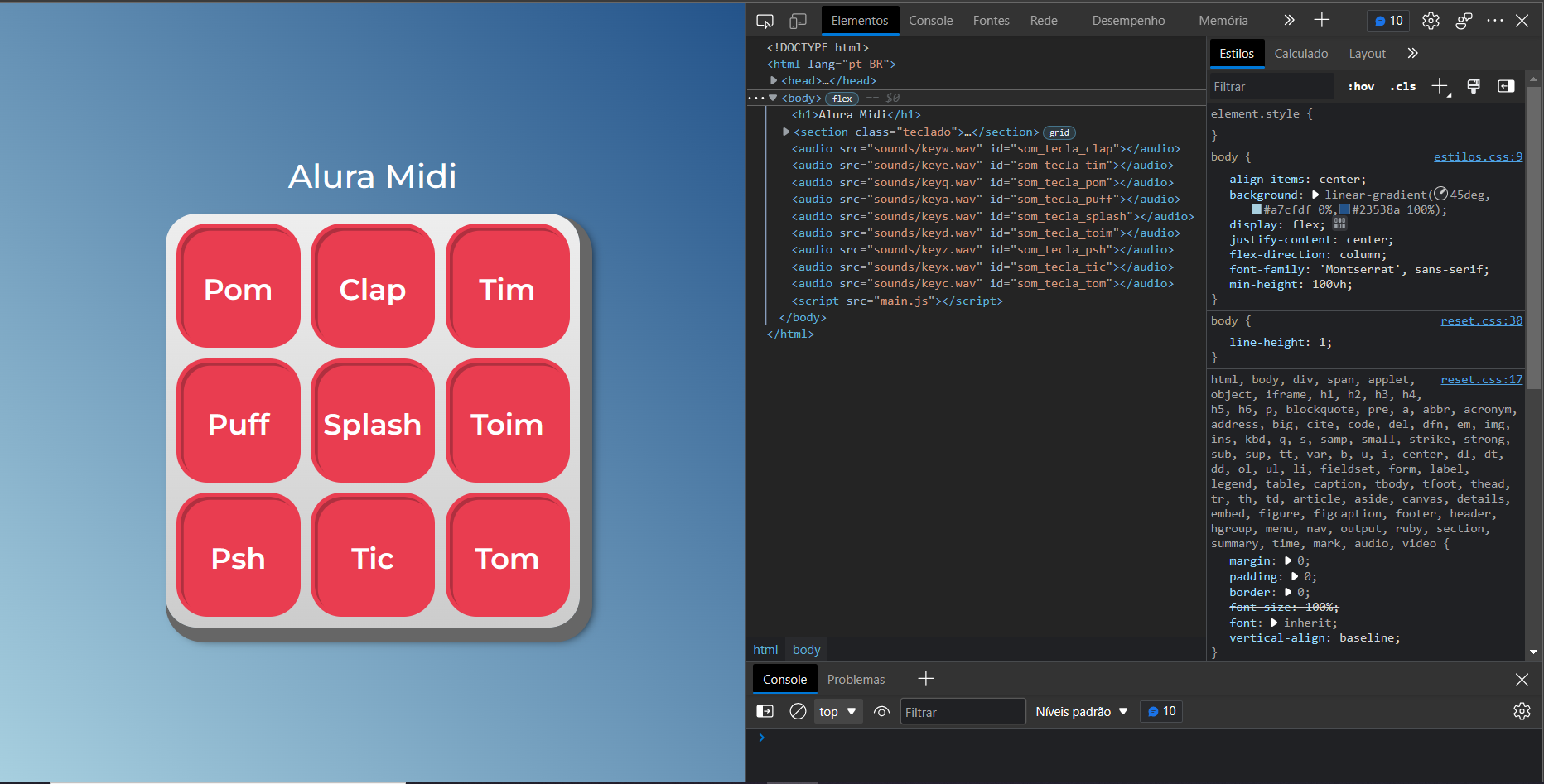
Está tudo funcionando normalmente, exceto pela tecla TAB que continua pintando todos os botões de vermelho conforme eu vou os selecionando pelo teclado. Será que eu esqueci de alguma coisa?
function tocaSom(idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
for(let contador = 0; contador < listaDeTeclas.length; contador++) {
const tecla = listaDeTeclas[contador];
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`; //template string
tecla.onclick = function() {
tocaSom(idAudio);
}
tecla.onkeydown = function(evento) {
if(evento.code === 'Enter' || evento.code === 'Space');
tecla.classList.add('ativa');
}
tecla.onkeyup = function() {
tecla.classList.remove('ativa');
}
}