Olá na Aula 5 - Testando o adapter inicial
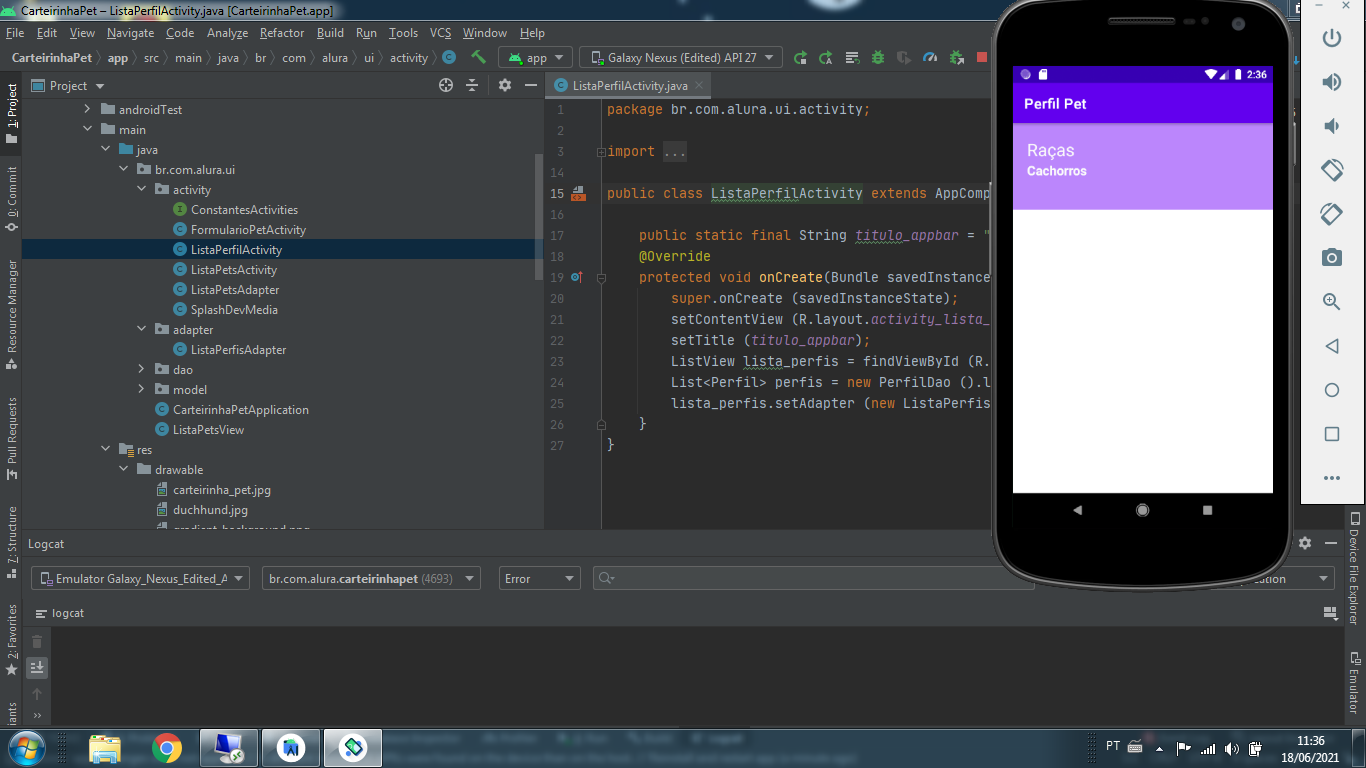
A lista não abre , já conferi tudo mas não sei o que pode ser. Vocês podem me ajudar?
Subi meu projeto para o GitHub
https://github.com/bebecosta/CarteirinhaPet
Obrigada
Olá na Aula 5 - Testando o adapter inicial
A lista não abre , já conferi tudo mas não sei o que pode ser. Vocês podem me ajudar?
Subi meu projeto para o GitHub
https://github.com/bebecosta/CarteirinhaPet
Obrigada
Oi Beatriz, tudo bem ?
Vamos lá, consegue falar pra gente qual é o erro que está aparecendo no logcat ?
Outro detalhe, seu código não está disponível para gente :(
Esse é o problema não aparece nenhum erro no logcat mas a lista não abre. Como mando o código completo?

Manda pra gente o código tanto da Activity quanto do seu arquivo xml por gentileza
Arquivo: ListaPerfilActivity
package br.com.alura.ui.activity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.List;
import br.com.alura.carteirinhapet.R;
import br.com.alura.ui.adapter.ListaPerfisAdapter;
import br.com.alura.ui.dao.PerfilDao;
import br.com.alura.ui.model.Perfil;
public class ListaPerfilActivity extends AppCompatActivity {
public static final String titulo_appbar = "Perfil Pet";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_lista_perfil);
setTitle (titulo_appbar);
ListView lista_perfis = findViewById (R.id.lista_perfil_listview);
List<Perfil> perfis = new PerfilDao ().lista ();
lista_perfis.setAdapter (new ListaPerfisAdapter (perfis, this));
}
}Arquivo: item_perfil.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
>
<androidx.cardview.widget.CardView
android:id="@+id/item_perfil_cardview"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="427dp"
app:cardCornerRadius="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_perfil_imagem"
android:layout_width="0dp"
android:layout_height="350dp"
android:scaleType="centerCrop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@sample/perfil.json/perfis/imagem" />
<TextView
android:id="@+id/item_perfil_raca"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@android:drawable/screen_background_dark_transparent"
android:padding="8dp"
android:textColor="@color/white"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@id/item_perfil_imagem"
app:layout_constraintEnd_toEndOf="@id/item_perfil_imagem"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/item_perfil_imagem"
app:layout_constraintTop_toTopOf="@id/item_perfil_imagem"
app:layout_constraintVertical_bias="1.0"
tools:text="@sample/perfil.json/perfis/raca"
/>
<View
android:id="@+id/item_perfil_divisor"
android:layout_width="0dp"
android:layout_height="3dp"
android:background="@android:color/holo_orange_dark"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/item_perfil_imagem"
></View>
<TextView
android:id="@+id/item_perfil_tamanho"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:textSize="16sp"
android:textStyle="bold"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
tools:text="@sample/perfil.json/perfis/tamanho"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/item_perfil_divisor"/>
<TextView
android:id="@+id/item_perfil_caracteristica"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:textColor="@android:color/holo_green_dark"
android:textSize="20sp"
android:textStyle="bold"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@id/item_perfil_tamanho"
app:layout_constraintTop_toBottomOf="@id/item_perfil_tamanho"
tools:text="@sample/perfil.json/perfis/caracteristica"
></TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>Arquivo: ListaPerfisAdapter
package br.com.alura.ui.adapter;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.RequiresApi;
import java.util.List;
import br.com.alura.carteirinhapet.R;
import br.com.alura.ui.model.Perfil;
public class ListaPerfisAdapter extends BaseAdapter {
private final List<Perfil> perfil;
private final Context context;
public ListaPerfisAdapter(List<Perfil> perfil, Context context){
this.perfil = perfil;
this.context = context;
}
@Override
public int getCount() {
return perfil.size ();
}
@Override
public Perfil getItem(int posicao) {
return perfil.get(posicao);
}
@Override
public long getItemId(int position) {
return 0;
}
@RequiresApi(api = Build.VERSION_CODES.Q)
@Override
public View getView(int posicao, View convertView, ViewGroup parent) {
View viewCriada = LayoutInflater.from (context).inflate
(R.layout.item_perfil,parent, false);
Perfil perfil = this.perfil.get (posicao);
TextView raca = viewCriada.findViewById (R.id.item_perfil_raca);
raca.setText (perfil.getRaca ());
ImageView imagem = viewCriada.findViewById (R.id.item_perfil_imagem);
Resources resources = context.getResources ();
int idDrawable = resources.getIdentifier (perfil.getImagem (),
"drawable", context.getOpPackageName ());
Drawable drawableImagemPerfil = resources.getDrawable(idDrawable);
imagem.setImageDrawable (drawableImagemPerfil);
TextView tamanho = viewCriada.findViewById (R.id.item_perfil_tamanho);
tamanho.setText (perfil.getTamanho ());
TextView caracteristica = viewCriada.findViewById (R.id.item_perfil_caracteristica);
caracteristica.setText (perfil.getCaracteristica ());
return viewCriada;
}
}Beatriz,
Dá uma olhada no xml, lá você não definiu nenhuma list view, por isso que não está funcionando.
Além disso, deve estar quebrando seu código, pois quando você faz o findViewById e não encontra a referencia, ela passa a ser nula, em seguida você tenta utilizar essa referencia nula e invocar um método, o que deve estar gerando um NullPointerException
Oi Matheus, Obrigada pelo retorno. Mas a nesse caso a minha listview está no arquivo activity_lista_perfil.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="br.com.alura.ui.activity.ListaPerfilActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="0.0dp"
android:layout_height="120dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@color/purple_200" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="Raças"
android:textColor="#FBFAFA"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cachorros"
android:textColor="#FBFBFB"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<ListView
android:id="@+id/lista_perfil_listview"
tools:listitem="@layout/item_perfil"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintEnd_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>Saquei o que rolou, eu achava que o item.xml lá em cima era sua activity rs
Então, dá uma olhadinha nas constraints da list view, é um erro bem pequeno, mas super comum. Você acabou deixando end_toStart, quando na realidade era start_toStart
Nossa funcionou, nem acredito, já tinha olhado tudo :) Obrigada Matheus.