Todo o código está igual ao da aula, até copiei e colei por cima do meu, mas a imagem da Joana, não tá aparecendo essa rapariga, me ajudem antes que eu jogue o pc na parede.
Todo o código está igual ao da aula, até copiei e colei por cima do meu, mas a imagem da Joana, não tá aparecendo essa rapariga, me ajudem antes que eu jogue o pc na parede.
Olá Izaias!
Entendo sua frustração, mas não se preocupe, vamos tentar resolver isso juntos.
Se a imagem não está aparecendo, mesmo com o código idêntico ao da aula, pode ser que o problema esteja na localização do arquivo da imagem ou no caminho que você está indicando no código.
Primeiro, verifique se a imagem da Joana está na mesma pasta do seu arquivo HTML. Se estiver em outra pasta, você precisa indicar o caminho correto. Por exemplo, se a imagem estiver em uma pasta chamada "imagens", o caminho seria algo como:
<img src="imagens/joana.jpg" alt="Foto da Joana">
Se a imagem estiver na mesma pasta do arquivo HTML, o caminho seria simplesmente o nome do arquivo da imagem:
<img src="joana.jpg" alt="Foto da Joana">
No mais, Izaias, para que eu posso lhe ajudar de forma mais assertiva, poderia compartilhar o seu projeto comigo, seja ele via google drive ou github, para compartilhar no drive basta seguir esses passos:
Para isso basta você abrir o seu google drive no seguinte link:
Faça o login, normalmente caso necessário, depois você vai clicar em novo:

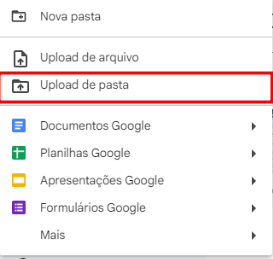
Logo depois você deve compartilhar a pasta onde está o seu projeto, contendo todos os seus arquivos:

Depois dessa tela, vai abrir o seu explorador de arquivo, selecione a sua pasta que vai subir para o seu drive, por fim você deve compartilhar o link dele comigo, deste modo:
1. Localize a sua pasta
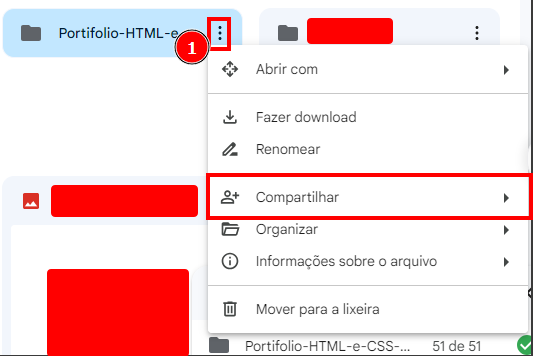
2. Gere o link de compartilhar clicando nos Três pontinhos na pasta, depois em compartilhar e compartilhar novamente.

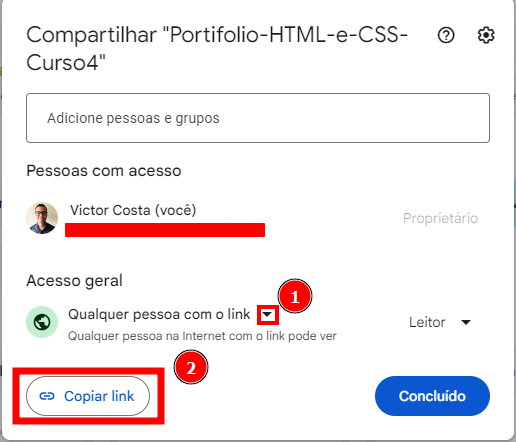
3. Por fim vamos gerar um link, se atente em deixar o arquivo público para que eu possa baixar ele:

Ao clicar em copiar link, este link ficara disponível na sua área de transferência, por fim basta dá um CTRL + V ou colar, com o botão direito do mause aqui no tópico e mandar para mim, deste modo vou conseguir lhe ajudar de forma mais assertiva.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Boa Noite, ao clicar no Vscode com o botão direito do mouse sobre o index.html o projeto agr abre normalmente, mas ao importar para o vercel ela não aparece, mesmo estando na mesma pasta que as outras imagens,! )
Segue o link https://drive.google.com/drive/folders/14PiWjWL9F42Jcy675xsIa0ZHBUg60SKm?usp=sharing.
)
Segue o link https://drive.google.com/drive/folders/14PiWjWL9F42Jcy675xsIa0ZHBUg60SKm?usp=sharing.
Github/rodrisouza677
Olá Izaias!
Fico muito agradecido por compartilhar o seu projeto comigo, pois isso me ajuda bastante na percepção dos erros.
Ao abrir o seu projeto, notei que a imagem funciona normalmente quando utilizo o live server. No entanto, ao visualizar o seu repositório através do link da vercel, ocorre um erro. Isso se deve ao fato de que a vercel é case sensitive, ou seja, ela considera as letras maiúsculas e minúsculas do endereço de forma estrita. Portanto, se utilizarmos letras maiúsculas ou minúsculas de forma incorreta, podem ocorrer erros.
Percebi que na sua pasta "assets", a imagem da Joana está sendo chamada como "Imagem.png", com o "I" maiúsculo. No entanto, no seu arquivo "index", o endereço está sendo passado da seguinte forma:
src="./assets/imagem.png"
Note que o "i" de 'imagem" está em minúsculo. Acredito que essa diferença de maiúsculas e minúsculas seja a causa do erro. Por favor, faça as alterações necessárias e teste o resultado, lembre-se de alterar o src da tag img, do arquivo index e about . O código deve ficar assim:
<img class="apresentacao__imagem" src="./assets/Imagem.png" alt="Foto da Joana Santos programando">
Espero ter ajudado e Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!