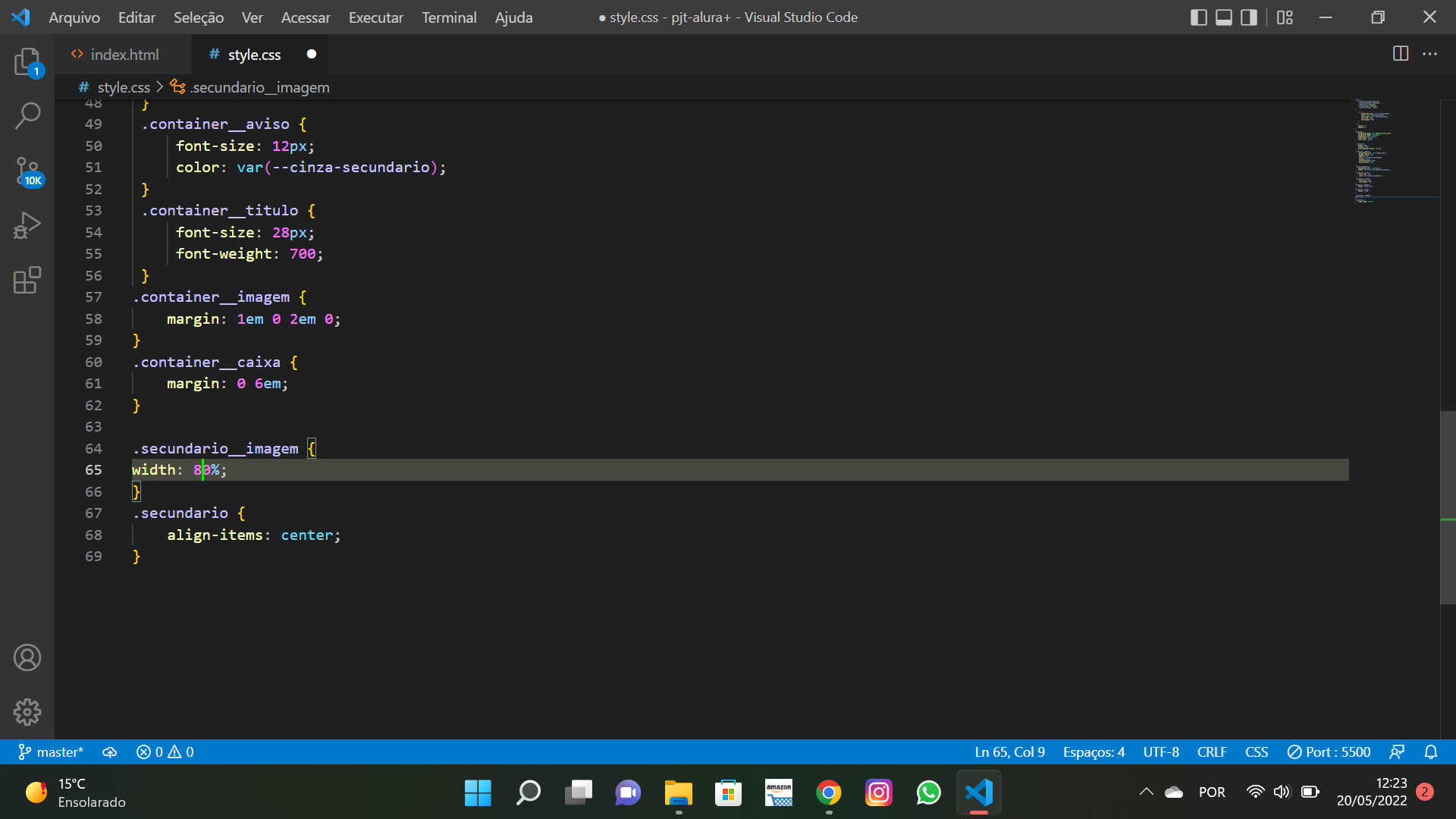
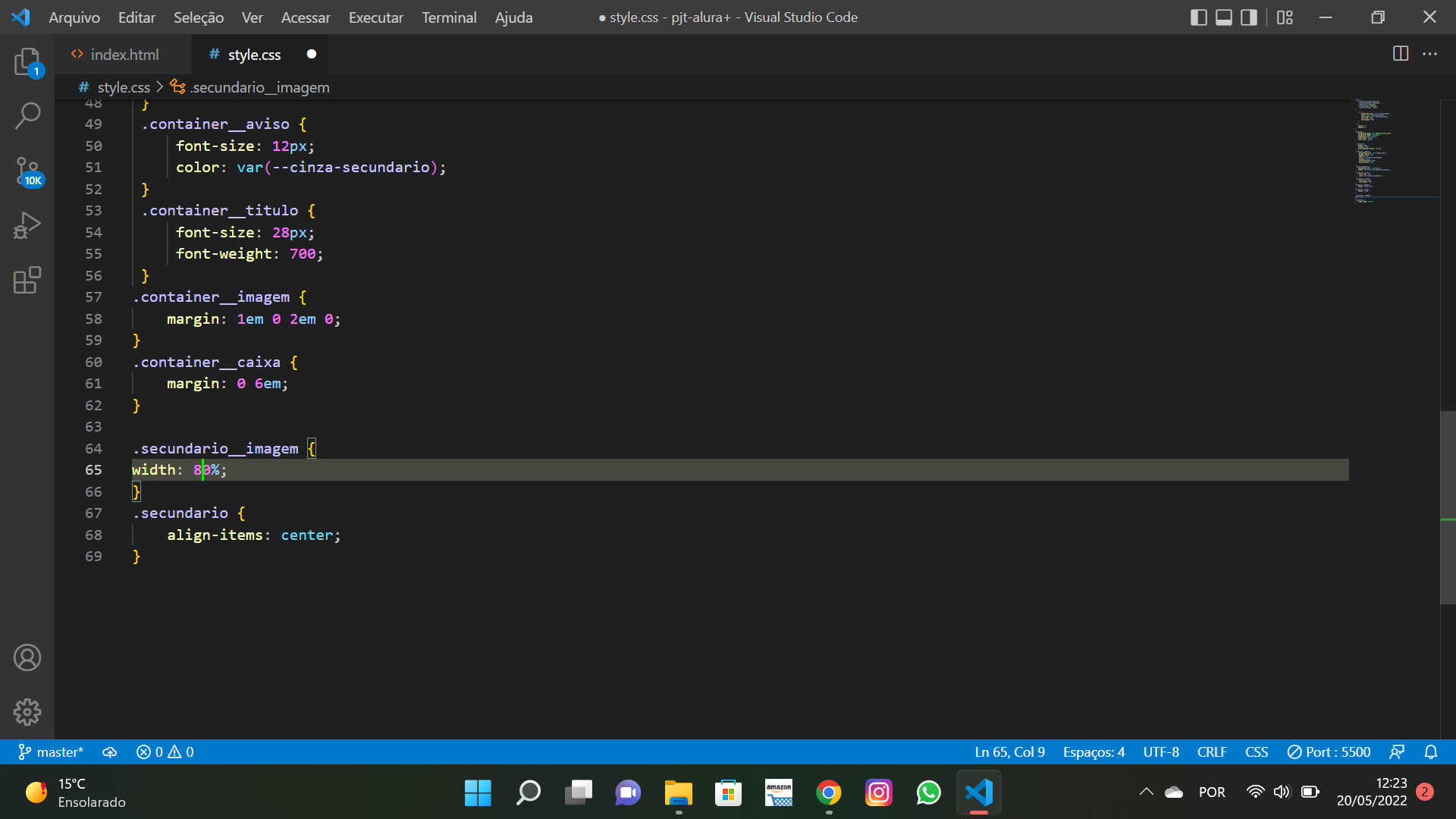
 codigo no css
codigo no css
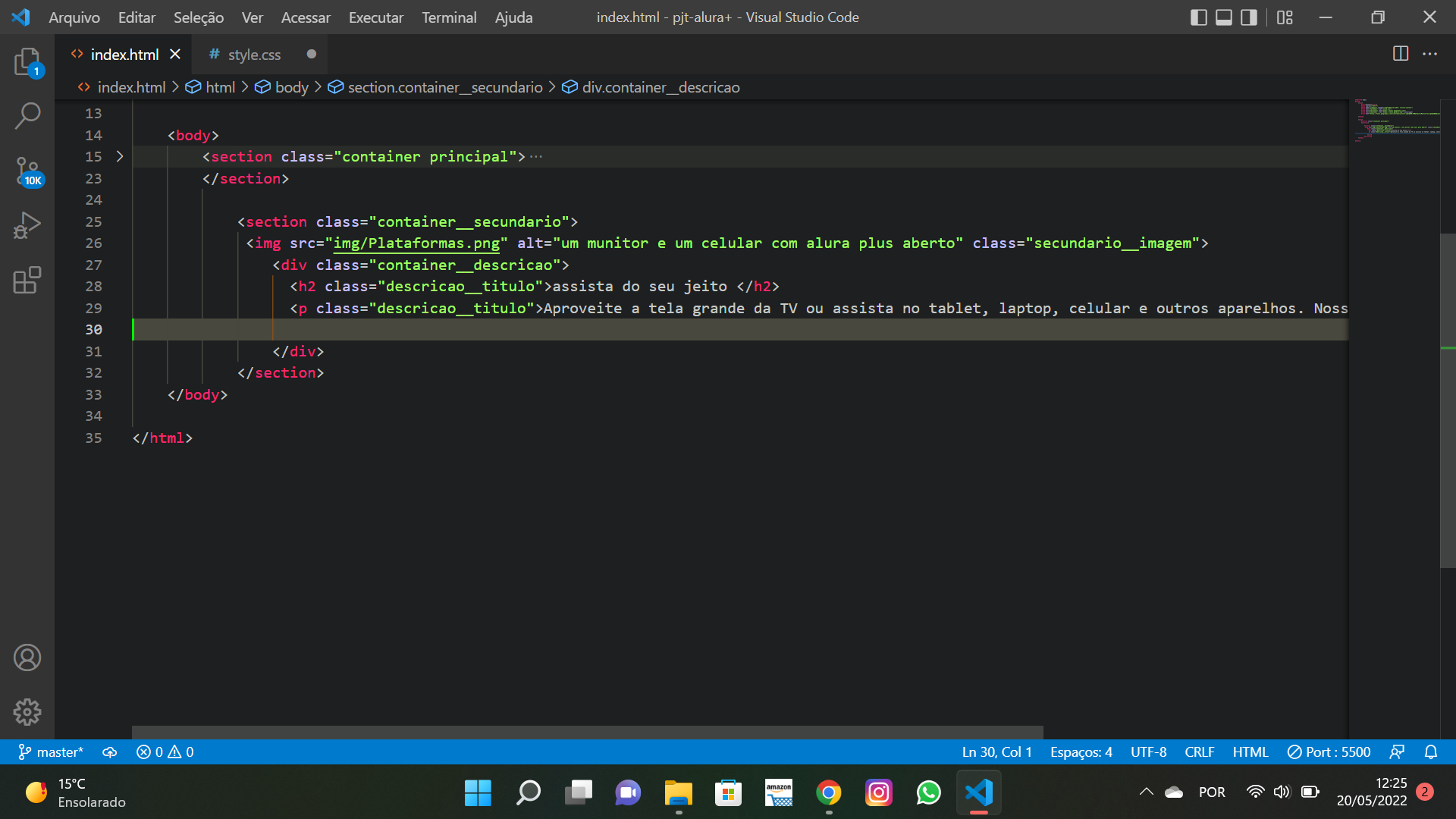
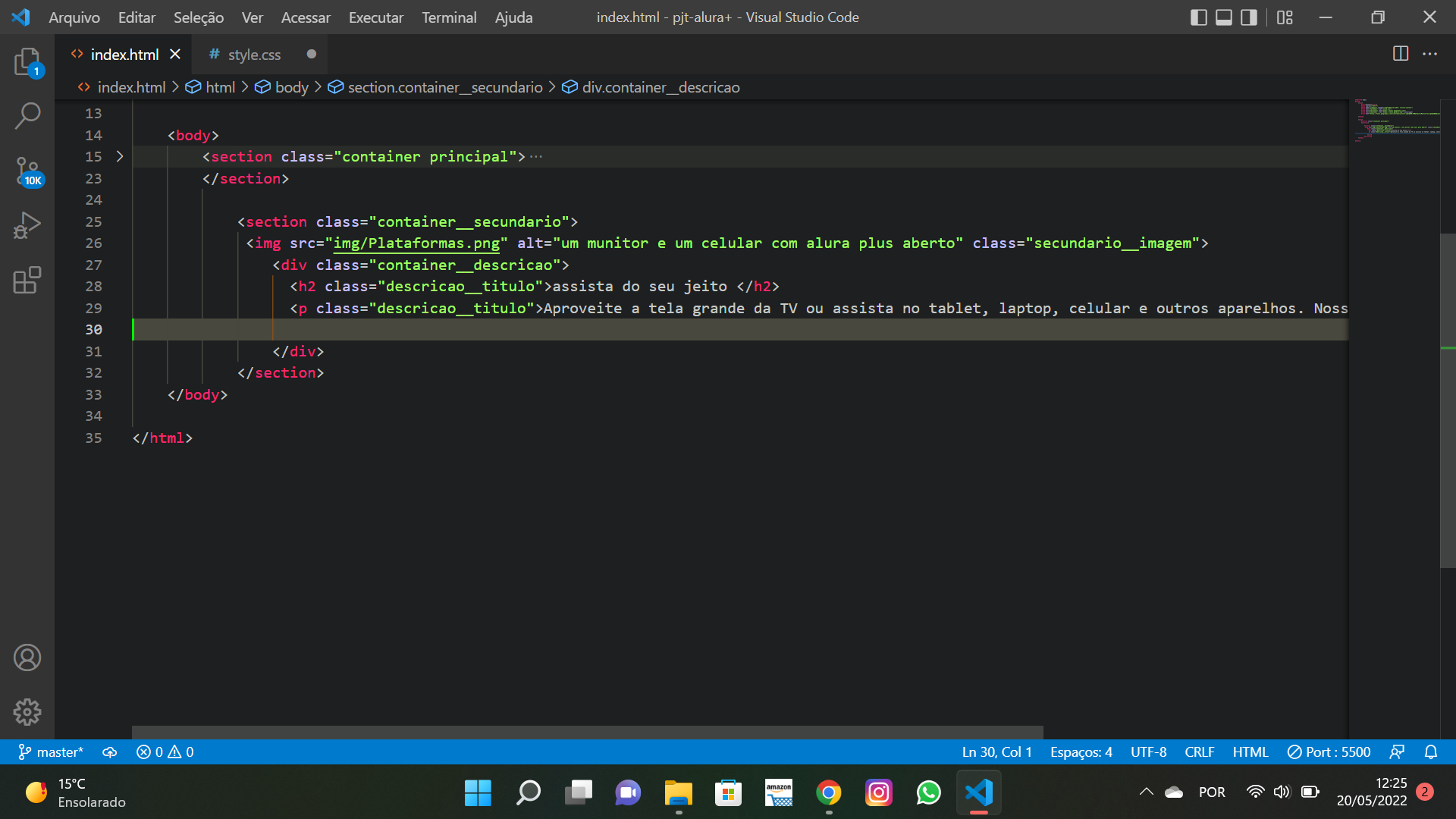
 imagem do codigo html
imagem do codigo html

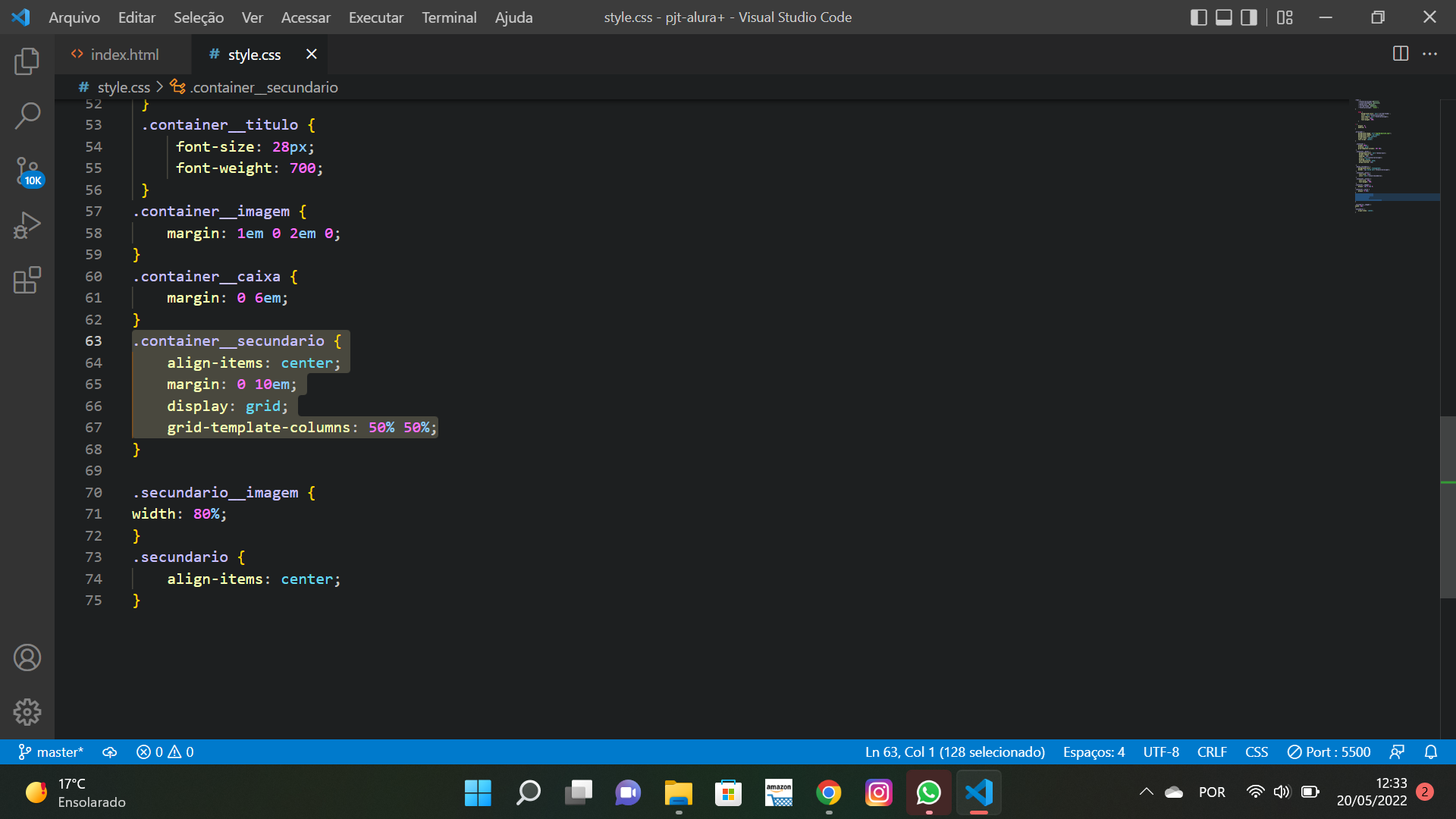
 codigo no css
codigo no css
 imagem do codigo html
imagem do codigo html

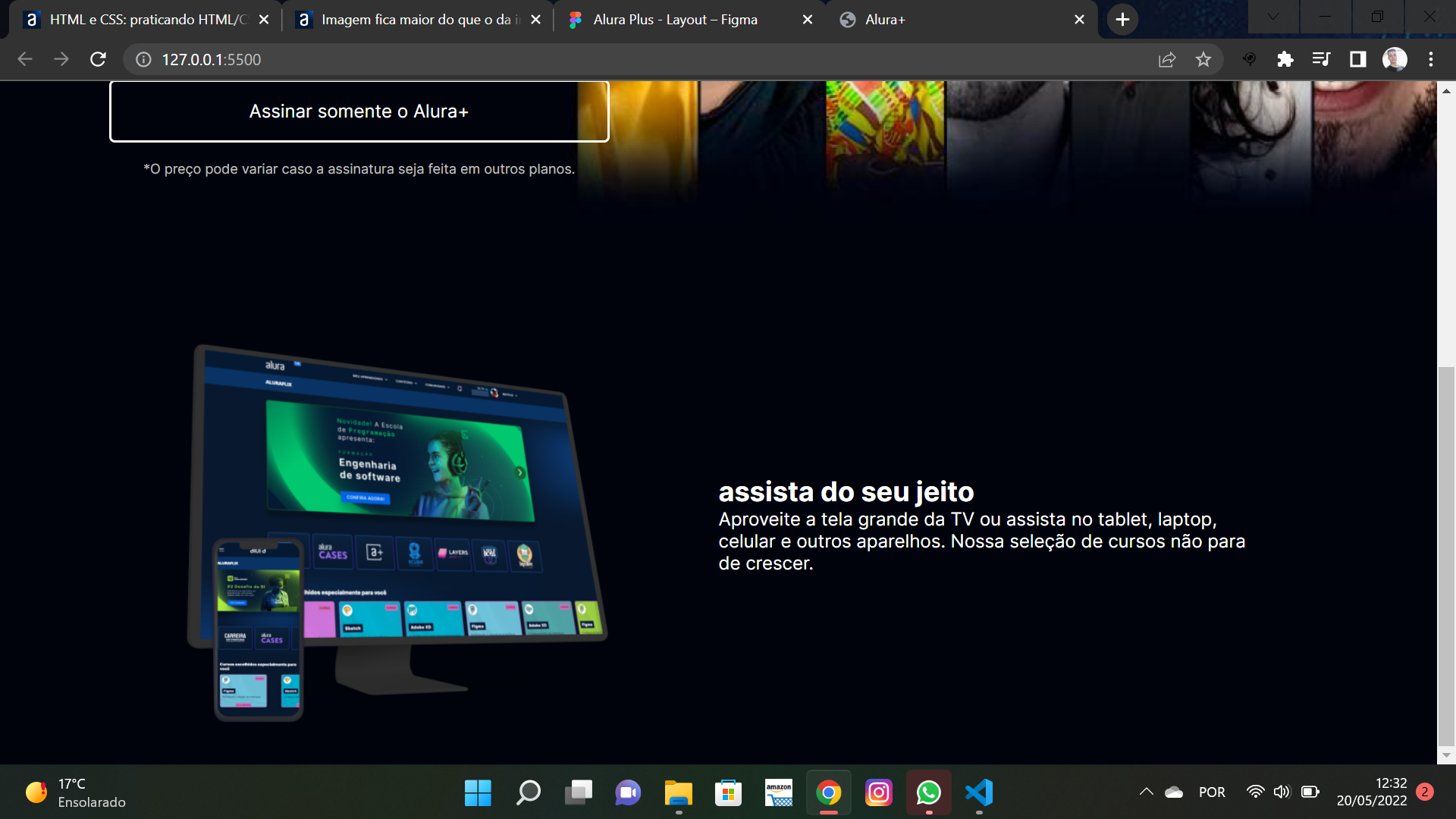
acredito que de certa forma eu corrigi
 no caso antes de por no css a classe .imagem__secundaria eu fiz a .container__secundario
no caso antes de por no css a classe .imagem__secundaria eu fiz a .container__secundario

Oi, Gian! Tudo bem?
Provavelmente estava acontecendo isso pois a classe container e secundario são classes distintas, e ao unir com os underlines () elas se tornaram uma só: a container__secundario. Não havíamos criado ela antes então ela não possuia estilos definidos como o grid, que no projeto do curso é herdado da classe container.
Mas o jeito que você contornou a situação foi muito bom, parabéns por ter colocado os conhecimentos em prática e resolvido o problema do código, nem sempre ele precisa ficar idêntico ao do professor =D