Testei outros códigos CSS para posicionar os elementos e conseguir também alterar o tamanho deles. Aparentemente, se eu altero o tamanho, eles saem do posicionamento feito pela professora, por que?
Me ajudem, por favor...
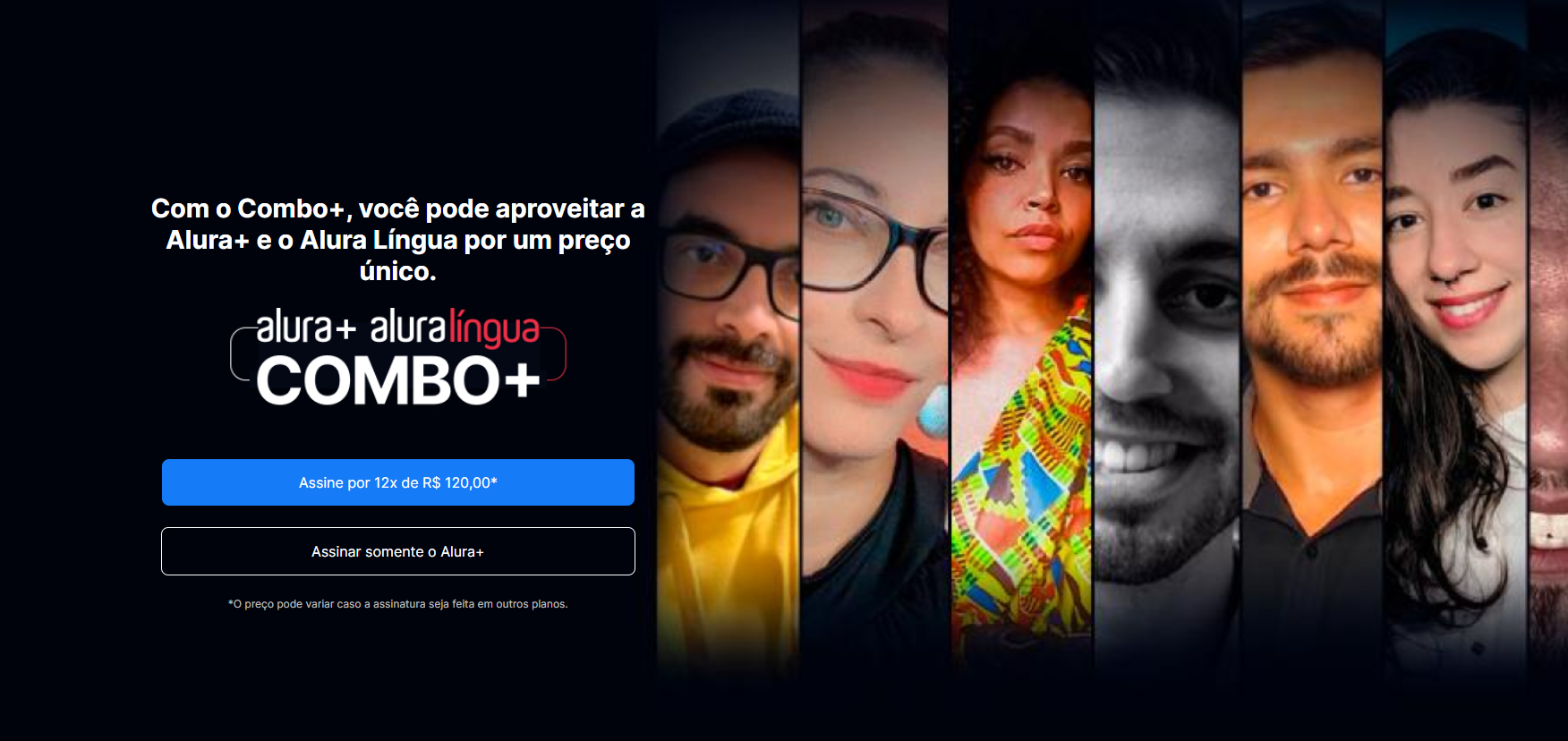
Não estou conseguindo agora centralizar a imagem Combo, a diferença é pouca, mas acredito que está mais para o lado esquerdo:
 ]
]
Código css:
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 1em;
font-weight: 400;
}
.principal {
background-image: url("./assets/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__caixa {
margin: 0 6em;
align-items: center;
}
.container__titulo {
font-size: 1.8em;
font-weight: 700;
width: 20em;
margin: 0 auto;
}
.container__imagem {
width: 24em;
margin: 1.5em auto;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 8px;
padding: 1em 0.5em 1em 0.5em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin: 1.5em auto;
}
.botao_principal {
width: 32em;
}
.botao_secundario {
background-color: transparent;
border: 1px solid var(--branco-principal);
width: 32em;
}
.container__aviso {
font-size: 0.75rem;
color: var(--cinza-secundario);
margin: 0 auto;
}
.secundario {
align-items: center;
margin: 0 10em;
}
.secundario__imagem {
width: 35em;
}
.descricao__titulo {
font-weight: 700;
font-size: 3em;
margin-bottom: 0.2em;
}
.descricao__texto {
color: var(--cinza-secundario);
width: 36em;
}
.botao__terciario {
display: inline-block;
width: 9em;
text-align: center;
margin-top: 1em;
}
.dispositivos {
text-align: center;
margin: 5em 0;
}
.dispositivos__titulo {
font-size: 3em;
font-weight: 700;
color: var(--branco-principal);
}
.dispositivos__lista {
display: flex;
justify-content: center;
list-style-type: none;
gap: 69px;
margin: 3em 0;
}
.lista__item {
font-size: 2rem;
color: var(--branco-principal);
}
.rodape {
text-align: center;
}
.rodape__lista {
display: flex;
justify-content: center;
gap: 24px;
list-style-type: none;
}
.rodape__logo {
width: 6em;
margin: 2.5em;
}
.lista__link__texto {
text-decoration: none;
color: var(--branco-principal);
font-size: 1em;
}
.rodape__texto {
color: var(--cinza-secundario);
font-size: 0.8em;
margin: 2em auto;
width: 63%;
}





