Eu fiz e refiz todo o código, porém ao abrir a página do about.html, ele simplesmente não deixa toda a estilização como ficou no index.html.
Eu já revi, mas não consigo imaginar onde está o problema. Ele fica com as cores, porém os tamanhos e fontes não foram aplicadas.

<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Sobre mim</h1>
<p class="apresentacao__conteudo__texto">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti
atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident,
similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.
</p>
<p class="apresentacao__conteudo__texto">
Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est
eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas
assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum
necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum
rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut
perferendis doloribus asperiores ipsum delis forum birol parela maxime infena. Excepteur sint occaecat
cupidatat non.</p>
</section>
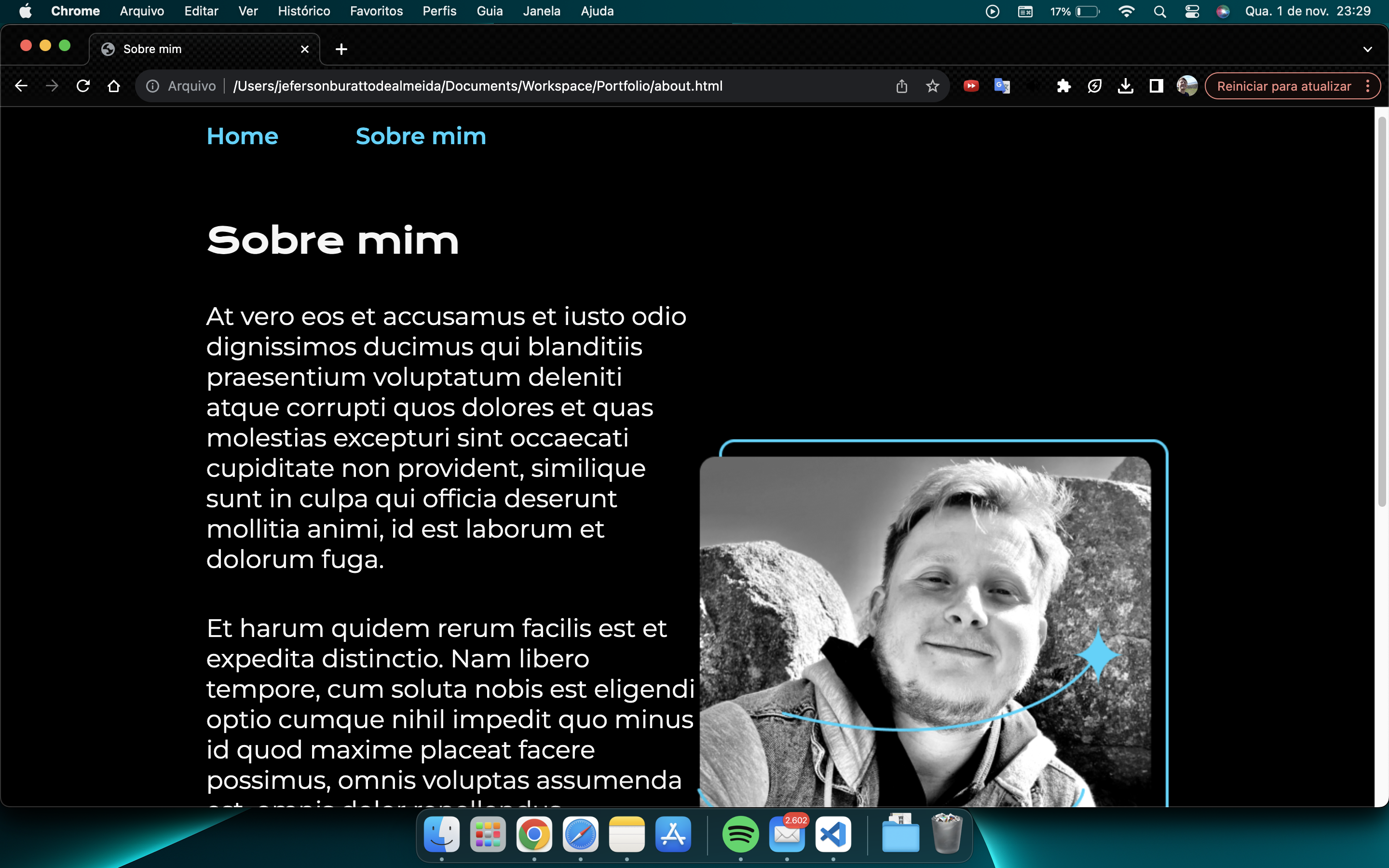
<img src="./assets/jeff.png" alt="Foto de Jeferson Buratto">
</main>
<footer class="rodape">
<p>Desenvolvido por Jeferson Buratto.</p>
</footer>




