Olá eu criei uma div mas a imagem do computador e texto nao ficaram do lado como no curso aimagemficou em cima e o texto em baixo, alguem pode me ajudar por favor?
Olá eu criei uma div mas a imagem do computador e texto nao ficaram do lado como no curso aimagemficou em cima e o texto em baixo, alguem pode me ajudar por favor?
Olá, Joel.
Tudo bem?
Compartilha os seus códigos HTML e CSS completos aqui com a gente por gentileza, assim fica melhor para analisar, você pode colar eles aqui mesmo.
Valeu.
<section class="container principal">
<div class="container__caixa">
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="O combo+ é a junçao do alura+ e o alura lingua" class="container__imagem">
<a href="www.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="container__botao botao_secundario">Assinar somente com aluta +</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container__secundario">
<img src="plataformas.png" alt="um monitor e um celular com alura plus aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer</p>
</div>
</section>:root { --branco-principal: #FFFFFF; --cinza-secundario: #C0C0C0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; --fonte-principal:"inter"; }
body { background-color: var(--cor-de-fundo); color: var(--branco-principal); font-family:var(--fonte-principal); font-size: 16px; font-weight: 400;
}
.principal { background-image: url("img/Background.png"); background-repeat: no-repeat; background-size: contain; align-items: center; text-align: center; }
.container { height: 100vh; display: grid; grid-template-columns: 50% 50%;
}
.container__botao { background-color: var(--botao-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; text-decoration: none; margin-bottom: 1em; }
.botao_secundario { background-color: transparent; border: solid 2px var(--branco-principal);
}
.container__aviso{ font-size: 12px; color: var(--cinza-secundario); }
.container__titulo{ font-size: 28px; width: 700; }
.container__imagem{ margin: 1em 0 2em 0; }
.container__caixa{ margin: 0 6em; }
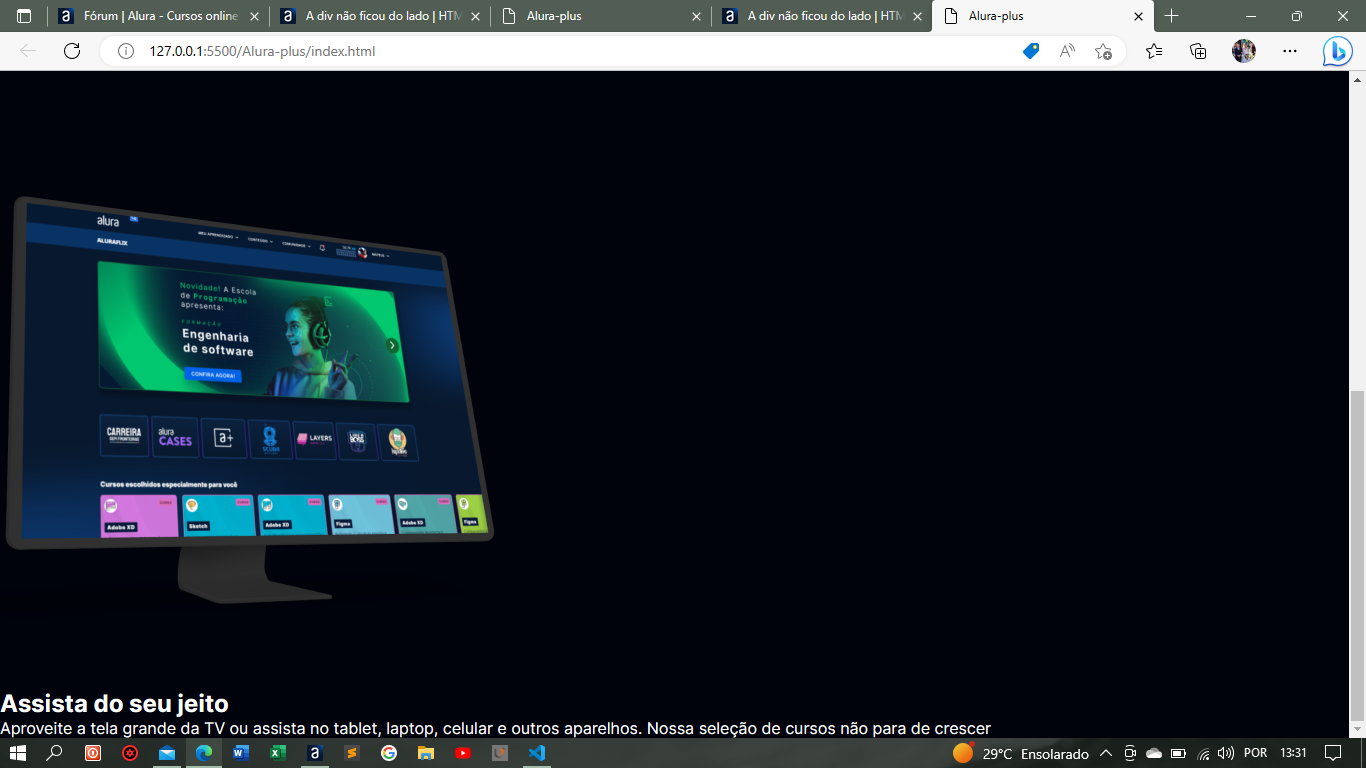
 olá estou enviando a imagem tambem no treinamento a imagem fica lado a lado do texto.
obrigado!
olá estou enviando a imagem tambem no treinamento a imagem fica lado a lado do texto.
obrigado!
olá tudo bem consegui resolver eu esta colocando __ na segunda section, deixei só espaço e dei certo, muito obrigado valeu! abraços!