

html
<section class="container principal">
<div class="container__caixa">
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="O combo+ é a junção de alura+ e a alura lingua" class="container__imagem">
<a href="www.alura.com.br"class="container__botao">Assine aqui para 12x de 120*</a>
<a href="www.alura.com.br"class=" container__botao botao_secundario">Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
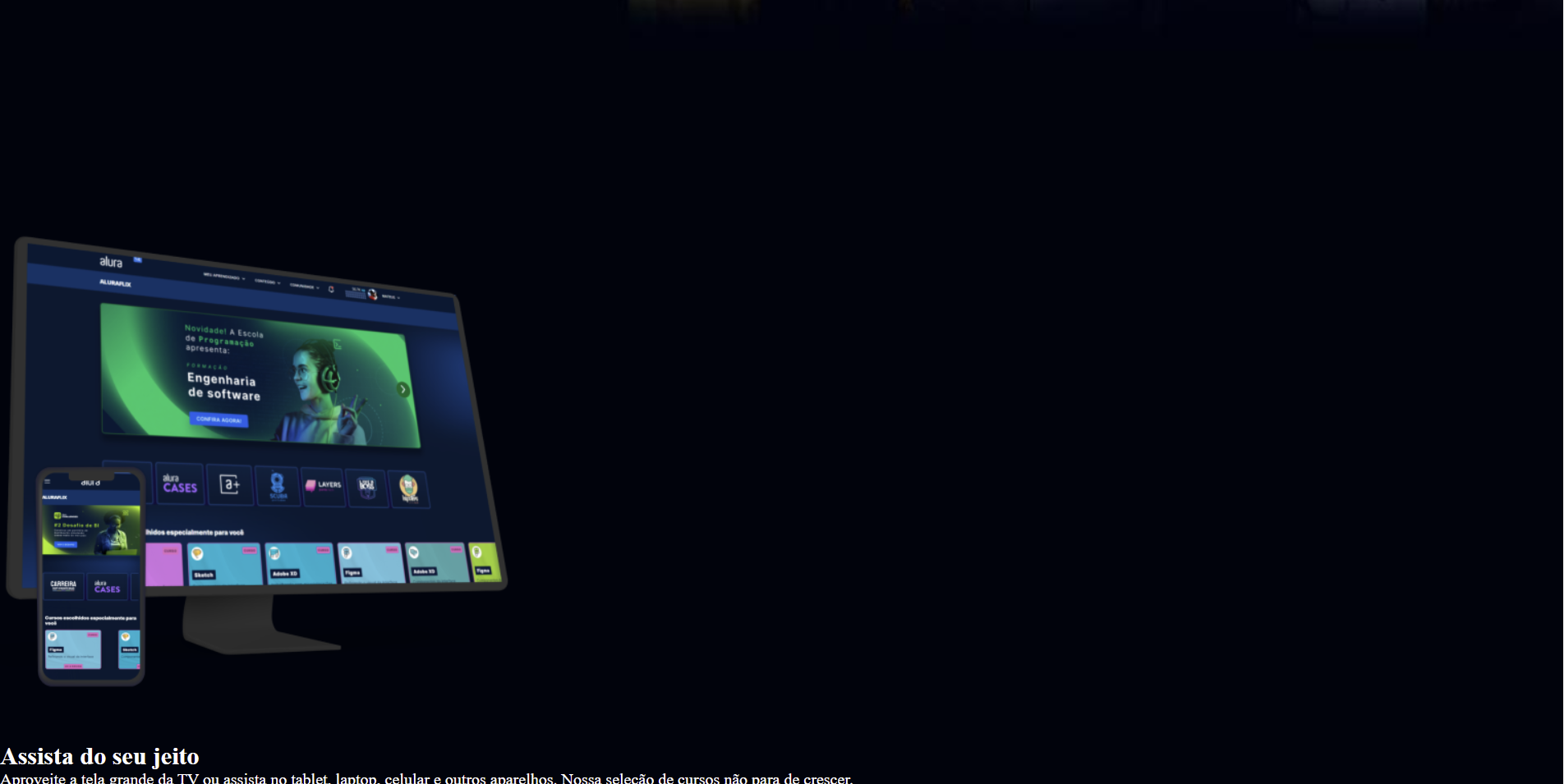
Assista do seu jeito
Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.
:root{ --branco-principal: #FFFFFF; --cinza-secundario: #c0c0c0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; --fonte-principal: "Inter"; }
body { background-color: var(--cor-de-fundo); color: var(--branco-principal); font-family: var(--fonte-principal); font-size: 16px; font-weight: 400; }
- { margin: 0px; padding: 0px; } .principal { background-image: url("img/Background.png"); background-repeat: no-repeat; background-size: contain; align-items: center; text-align: center; } .container{ height: 100vh; display: grid; grid-template-columns: 50% 50%; } .container__botao{ background-color: var(--botao-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; text-decoration: none; margin-bottom: 1em;
} .botao_secundario{ background-color: transparent; border: 2px solid var(--branco-principal); } .container__aviso{ font-size: 12px; color: var(--cinza-secundario);
} .container__titulo{ font-size: 28px; font-weight: 700 } .container__imagem{ margin: 1em 0 2em 0; } .container__caixa{ margin: 0 6em; }



