Olá.
Mesmo após o re-run deste código, o navegador responde com a mensagem:
Internal Server Error The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application.
O que estou fazendo errado?
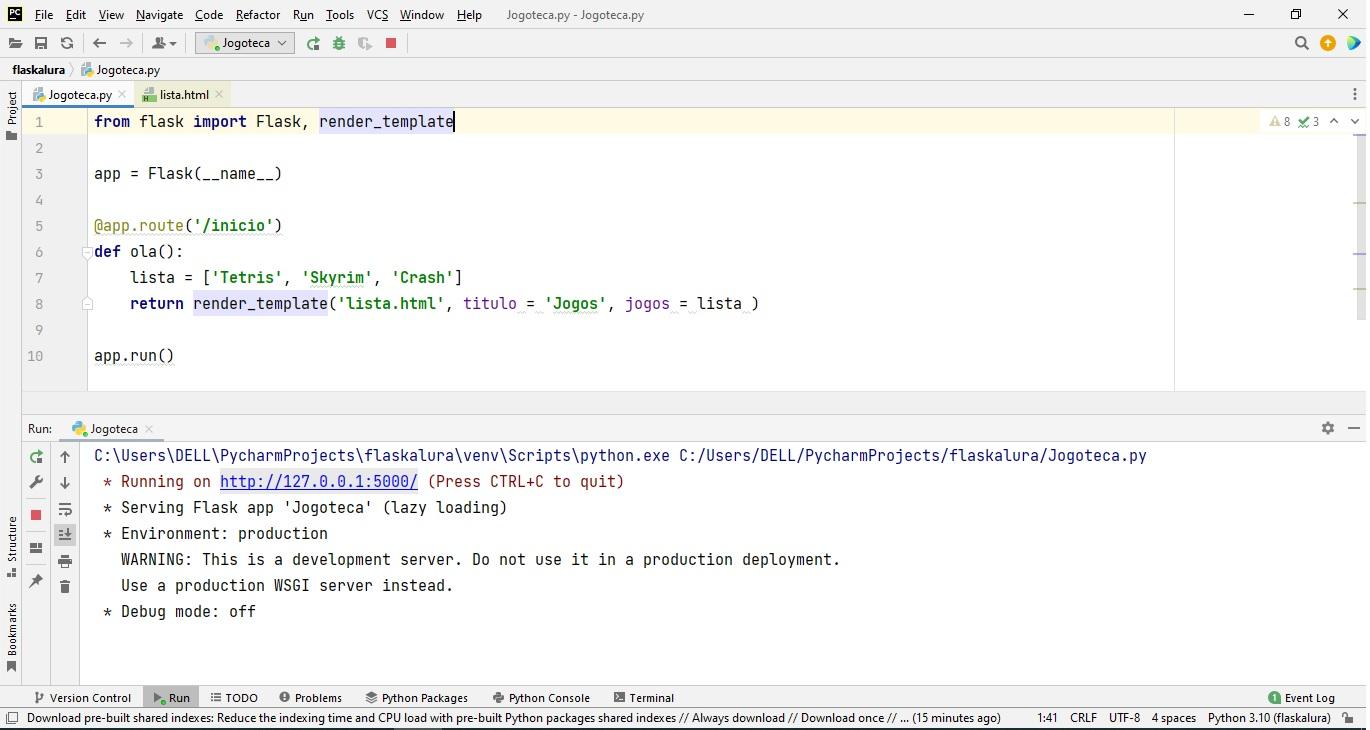
Abaixo os códigos:
JOGOTECA.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/inicio')
def ola():
jogos = ['Tetris', 'Skyris', 'Crash']
return render_template('lista.html', titulo='Jogos')
app.run()HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jogoteca</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>{{ titulo }}</h1>
</div>
<table class="table table-striped table-responsive table-bordered">
<thead class="thead-default">
<tr>
<th>Nome</th>
</tr>
</thead>
<tbody>
{% for jogo in jogos %}
<tr>
<td>{{ jogo }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>