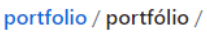
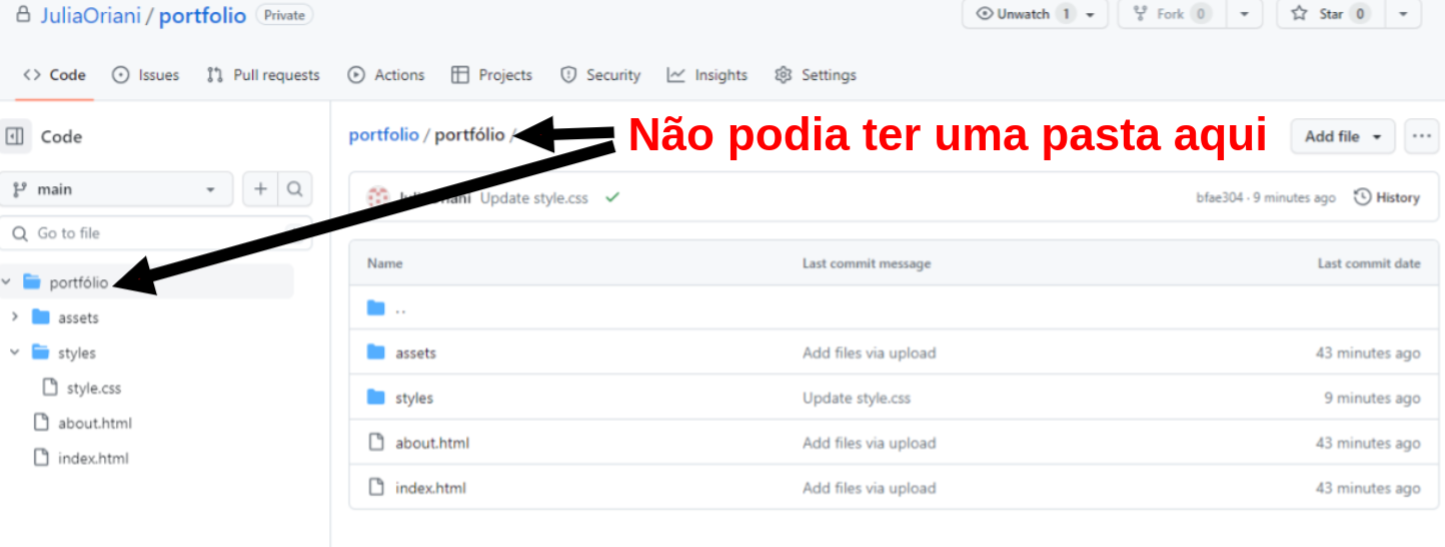
Quando tento abrir a página, aparece o erro 404. Não sei o que pode estar errado.
index.html:
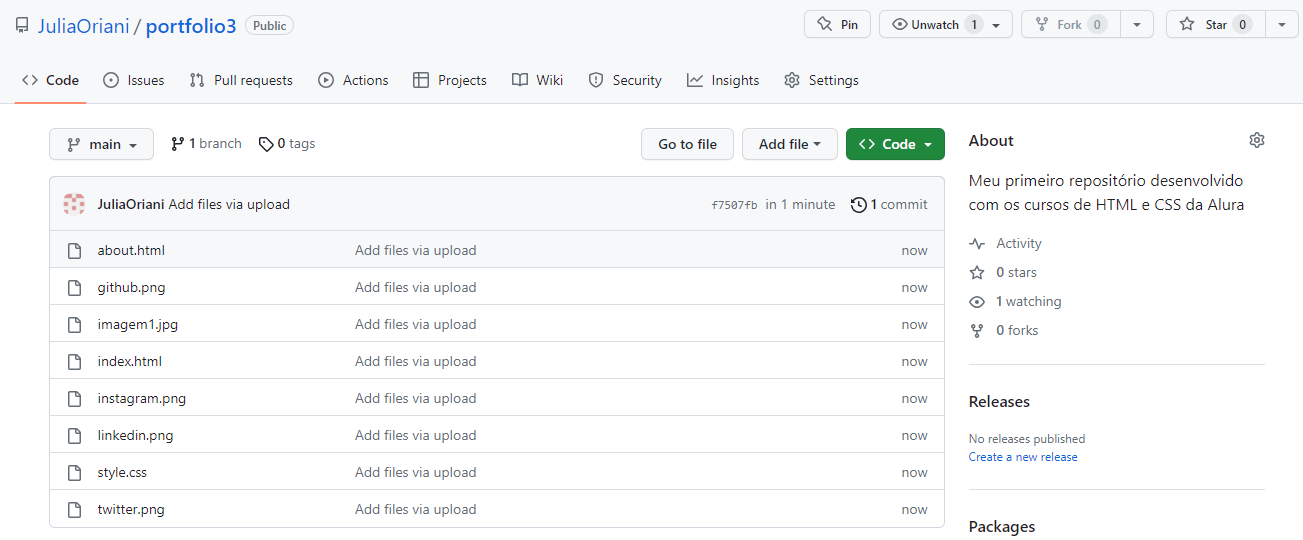
Home Sobre mimPrimeira página da Julia!
Olá! Sou Julia Oriani, futura desenvolvedora Front-end. Colocando pequenas idéias e designs em prática!

Desenvolvido por Alura.
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@600&display=swap');
:root { --cor-primaria: #000000; --cor-secundaria: #F6F6F6; --cor-tercearia: #22D4FD; --cor-hover: #272727;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'Montserrat', sans-serif;}
- { margin:0; padding: 0; }
body { box-sizing:border-box; background-color:var(--cor-primaria); color:var(--cor-secundaria); }
.cabecalho { padding: 2% 0% 0% 15%; }
.cabecalho__menu { display: flex; gap: 80px; }
.cabecalho__menu__link { font-family:var(--font-secundaria); font-size: 1.5rem; font-weight: 600; color:var(--cor-tercearia); text-decoration: none; }
.apresentacao { padding:5% 15%; display:flex; align-items:center; justify-content:space-between; }
.apresentacao__conteudo { width: 50%; display:flex; flex-direction:column; gap:40px; }
.apresentacao__conteudo__titulo { font-size: 2.25rem; font-family:var(--fonte-primaria); }
.titulo-destaque { color:var(--cor-tercearia); }
.apresentacao__conteudo__texto { font-size: 1.5rem; font-family:var(--font-secundaria); }
.apresentacao__links { display:flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px; }
.apresentacao__links__subtitulo { font-family:var(--fonte-primaria); font-weight: 400; font-size: 1.5rem; }
.apresentacao__links__navegacao { display:flex; justify-content:center; gap: 16px; border: 2px solid var(--cor-tercearia); width: 50%; text-align: center; border-radius: 8px; font-size: 1.5rem; font-weight: 600; padding: 21.5px 0; text-decoration: none; color:var(--cor-tercearia); font-family:var(--font-secundaria); }
.apresentacao__links__link:hover { background-color:var(--cor-hover); }
.rodape { padding: 24px; color:var(--cor-primaria); background-color: var(--cor-tercearia); text-align: center; font-family: var(--font-secundaria); font-size: 1.5rem; font-weight: 400; }
.apresentacao__imagem { width: 50%; }
@media (max-width: 1200px) { .cabecalho { padding: 10%; } .cabecalho__menu { justify-content: center; } .apresentacao { flex-direction: column-reverse; padding: 5%; } .apresentacao__conteudo { width: auto; } }
https://portfolio-juliaoriani.vercel.app/
!(https://cdn1.gnarususercontent.com.br/1/1237899/3a91ea92-a43c-4cff-97df-1c4decb83bc7.png) !(https://cdn1.gnarususercontent.com.br/1/1237899/8600d4b6-a1a3-497e-af06-c81715712533.png)

 GitHub
GitHub
 Instagram
Instagram
 LinkedIn
LinkedIn