Ola!
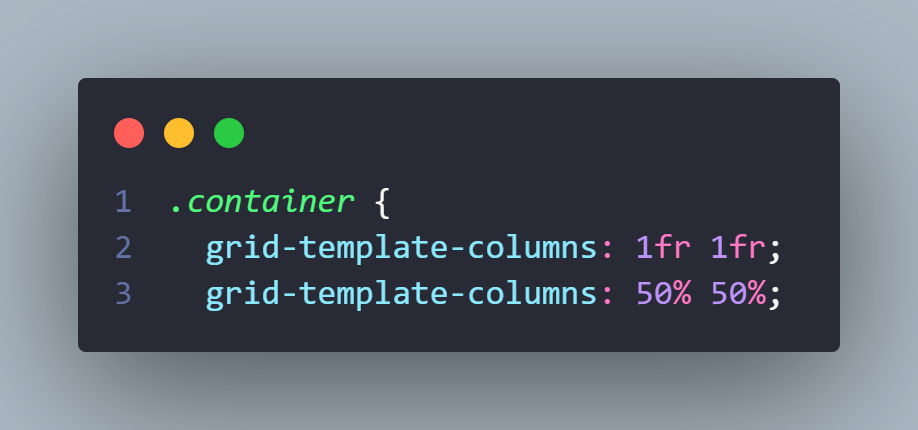
Existe alguma diferença entre: 
Visualmente não muda nada, mas e semanticamente?
Ola!
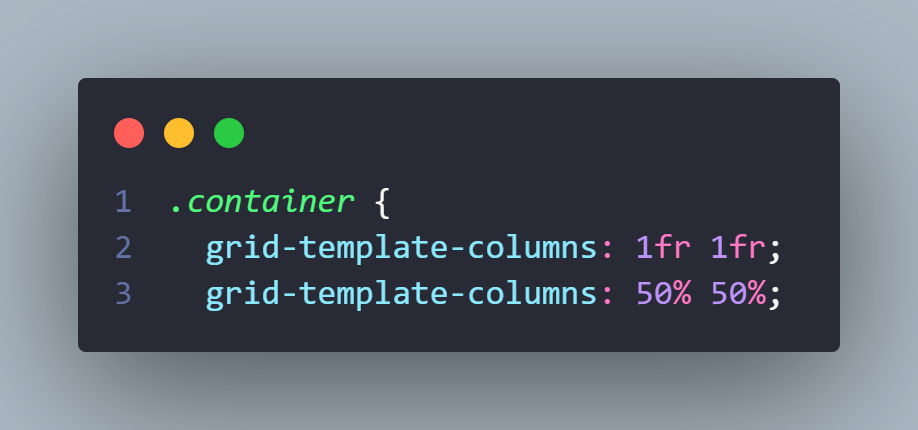
Existe alguma diferença entre: 
Visualmente não muda nada, mas e semanticamente?
Olá, Caio.
Tudo bem?
Então as duas tem o mesmo resultado vizualmente, e nesse caso pode usar tanto uma quanto outra. Usando o fr é mais prático do que porcentagem(%) porque ele já cria de acordo com o tamanho total disponivel.
Vou dar um exemplo, imagina que você tem quatro colunas e precisa que cada uma delas tenham o mesmo tamanho, veja o exemplo:
grid-template-columns: 1fr 1fr 1fr 1fr;Para ter o mesmo resultado em porcentagem, você teria que calcular o tamanho total de 100% divido por 4 que dá 25% , exemplo:
grid-template-columns: 25% 25% 25% 25%;
Então usando o fr acaba sendo mais prático sabe.
Agora em relação a semântica acho que é mais para o HTML em sí, no CSS temos que usar as medidas de acordo com a necessidade pensando na responsividade e praticidade muitas das vezes.
Espero ter ajudado.
Qualquer dúvida manda aqui.
Valeu Caio.
Obrigado!