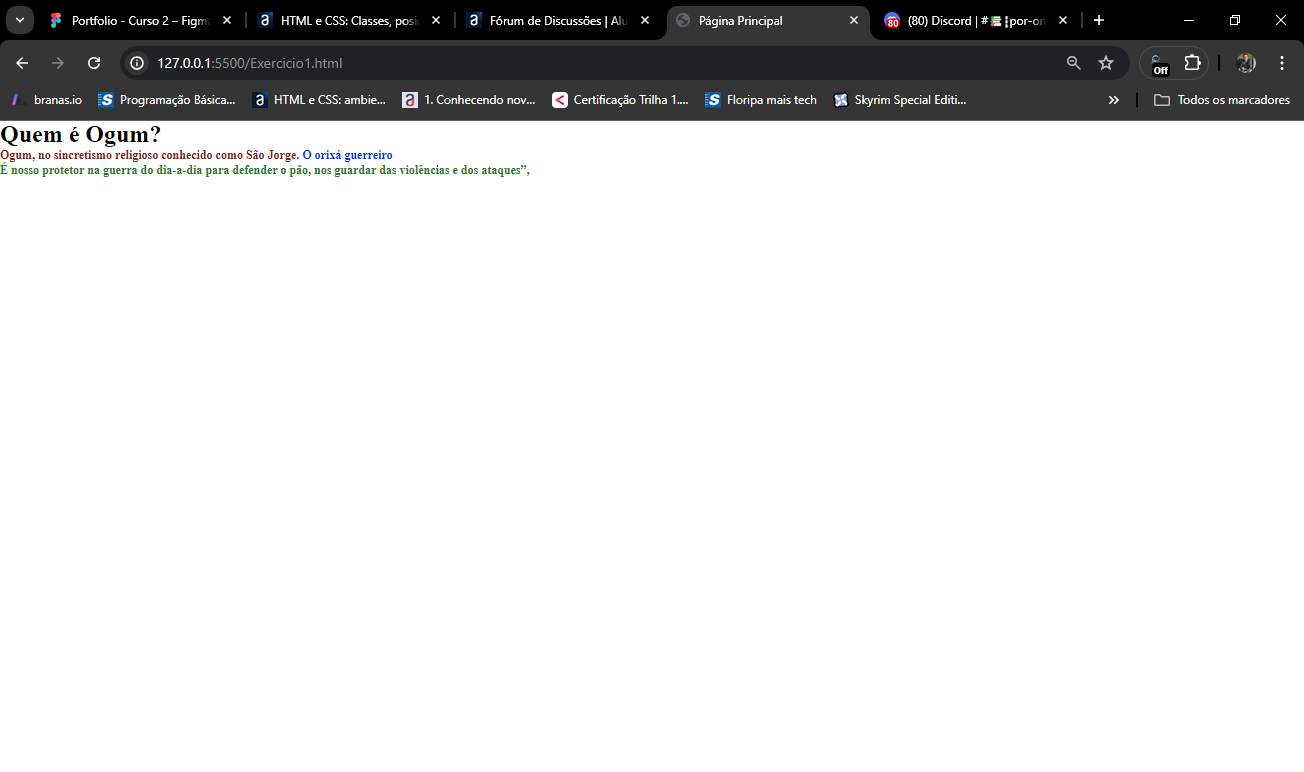
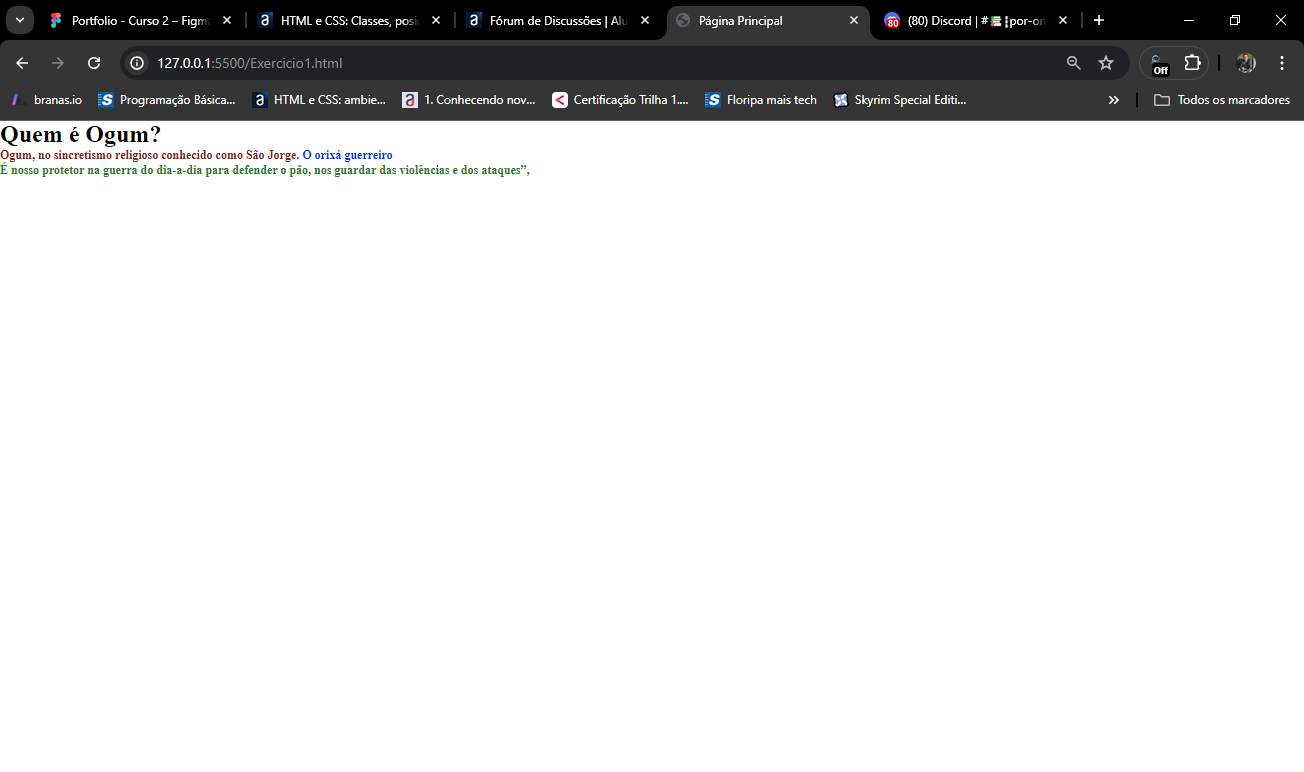
Demorou mas consegui fazer, ainda não decorei muito como fazer, preciso praticar mais.


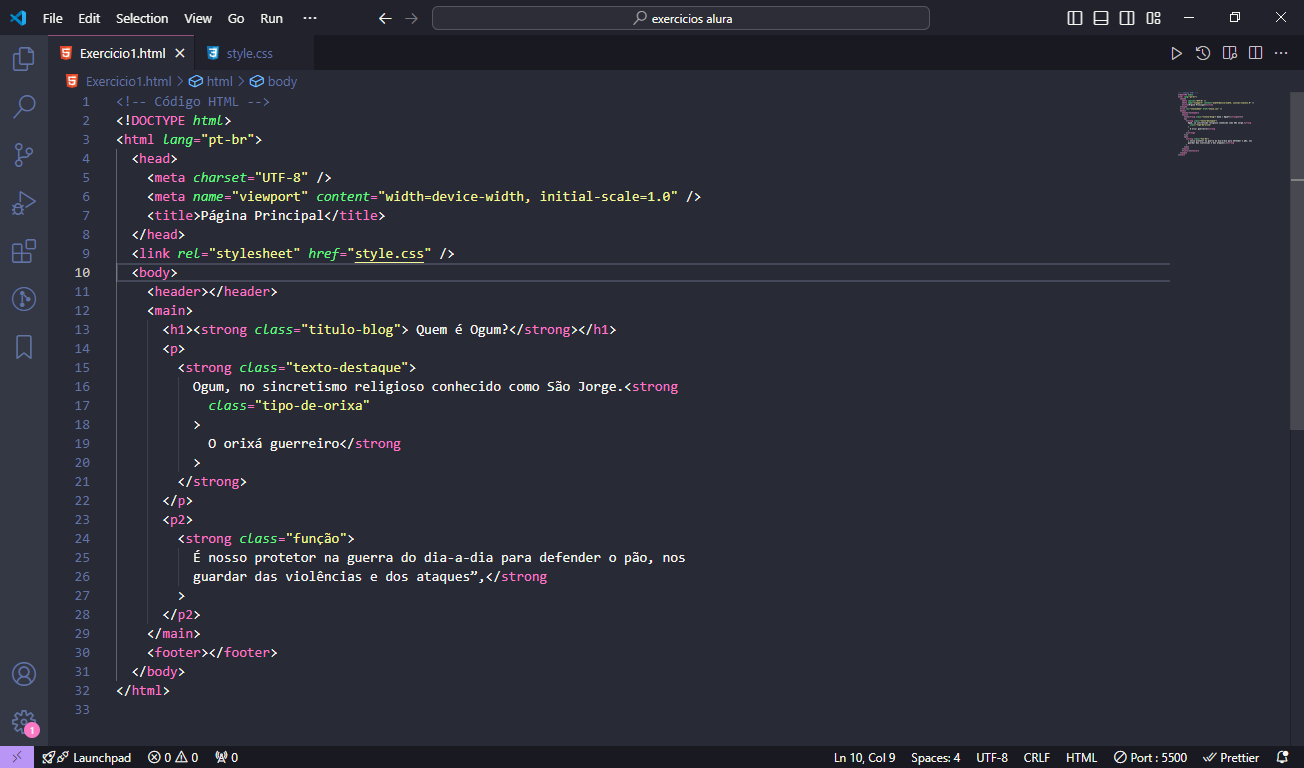
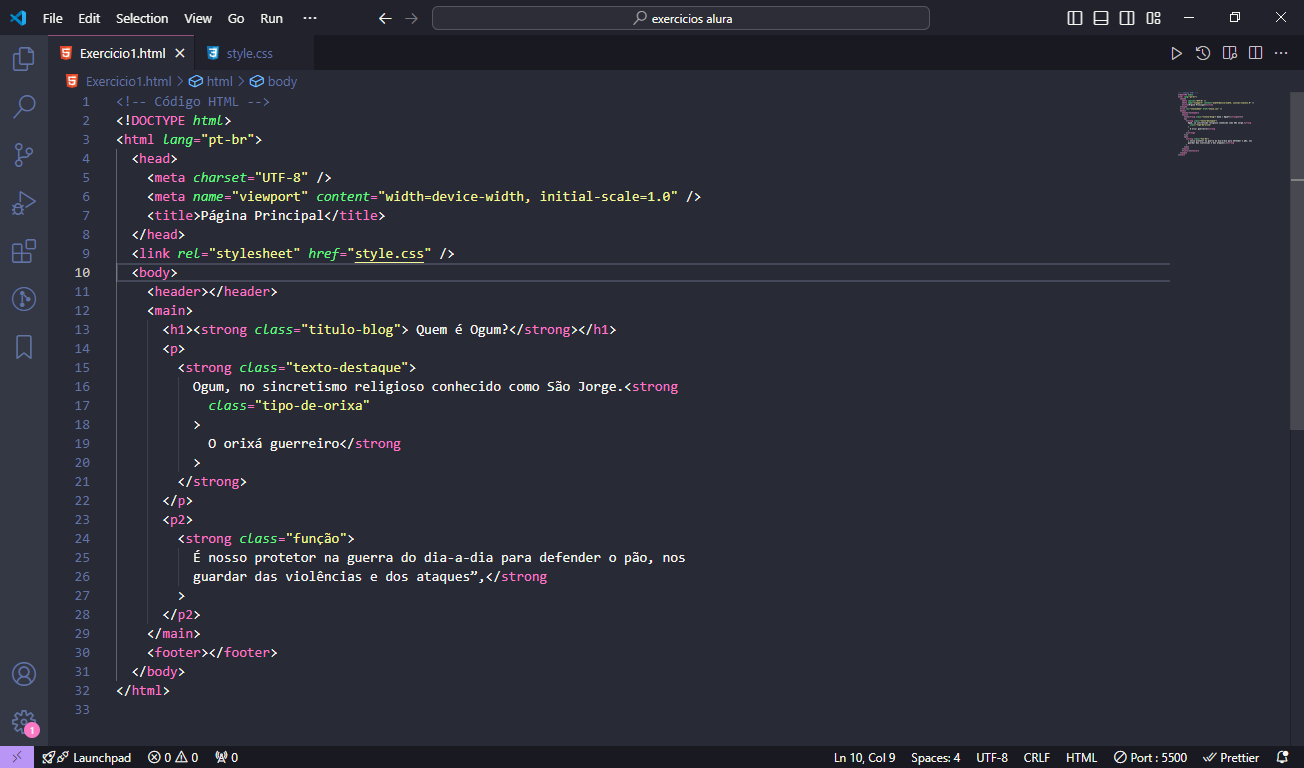
 Queria conseguir colocar como código como todo mundo faz, mas não deu, aparecia o formato final. Valeu galera.
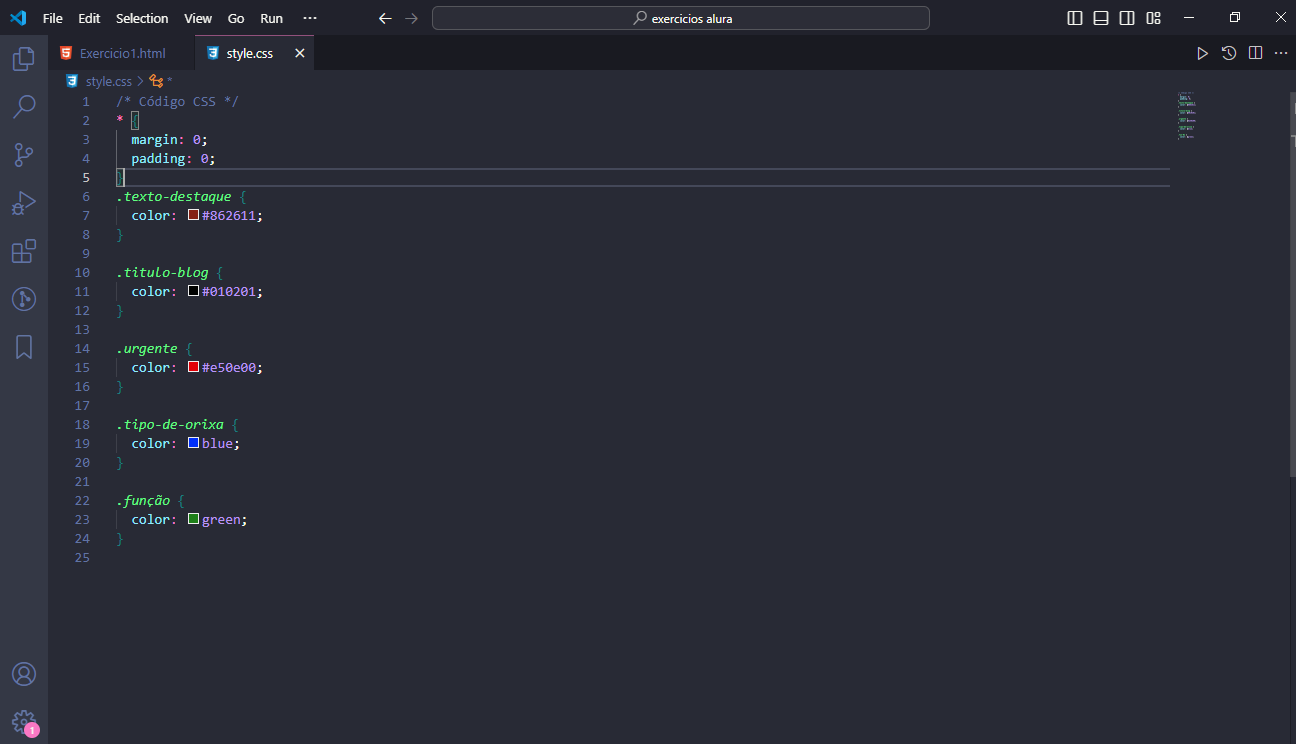
Queria conseguir colocar como código como todo mundo faz, mas não deu, aparecia o formato final. Valeu galera.
Demorou mas consegui fazer, ainda não decorei muito como fazer, preciso praticar mais.


 Queria conseguir colocar como código como todo mundo faz, mas não deu, aparecia o formato final. Valeu galera.
Queria conseguir colocar como código como todo mundo faz, mas não deu, aparecia o formato final. Valeu galera.
Oii, Denis! Tudo bem?
Agradeço por postar seu código no fórum. Você está indo muito bem, parabéns!
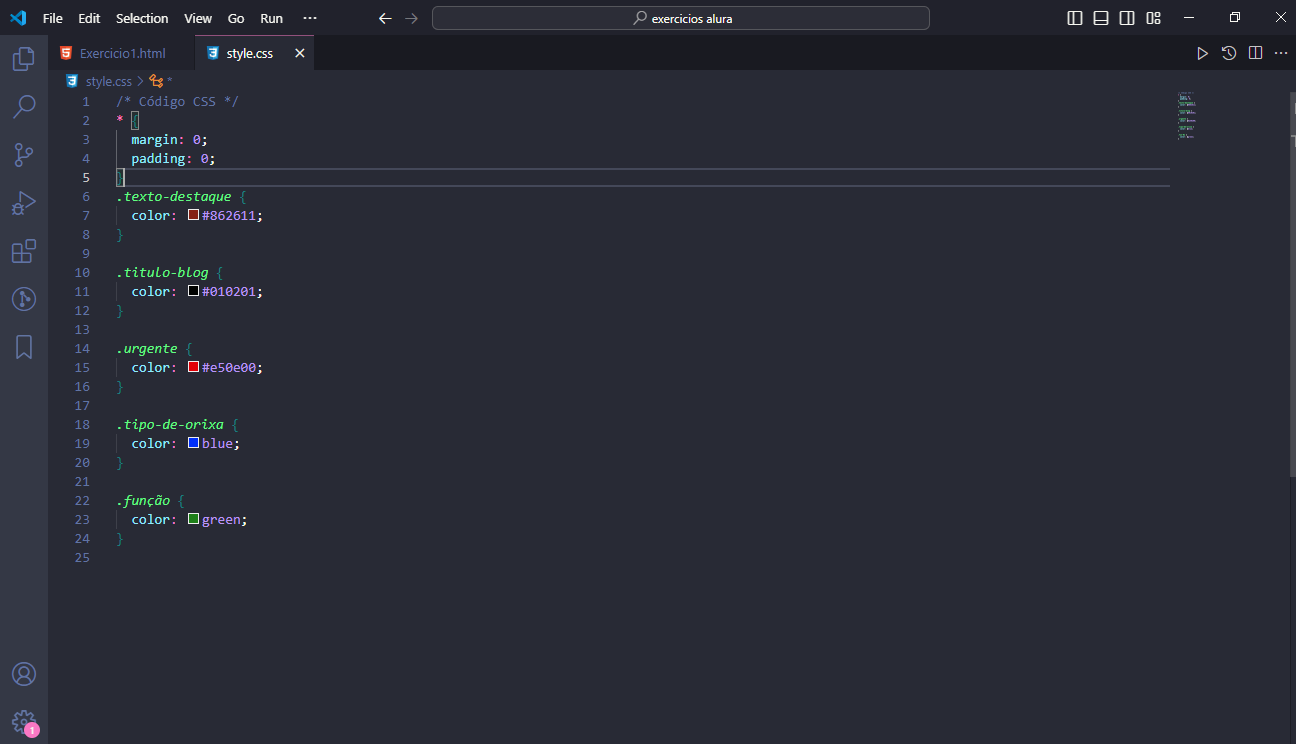
Gostei bastante da forma como você utilizou classes CSS para estilizar diferentes partes do seu HTML. Isso torna seu código mais organizado e fácil de manter.
Uma curiosidade simples que pode te ajudar a melhorar ainda mais seu código: você pode utilizar o seletor universal * no CSS para aplicar o box-sizing: border-box;. Isso pode facilitar o controle do layout, especialmente quando você começar a adicionar margens e paddings aos elementos.
Caso queira saber mais sobre o seletor universal, deixo o link da documentação logo abaixo. Ah, a página pode abrir em inglês, caso não tenha familiaridade com o idioma, clique com o botão direito do mouse em qualquer canto da página e escolha a opção Traduzir para o português:
E continue praticando que você vai se desenvolvendo todos os dias e caso tenha dúvidas, não hesite em recorrer ao fórum. Por aqui podemos te auxiliar em suas dúvidas.
Bons estudos, Denis!